学习视频
我是跟着知了传课学的Flask,起初了解Flask还是GPT告诉我的,现在可以说用Flask做后端是真的方便!
项目结构与下载
FlaskOA(项目文件夹)
│ app.py
│ config.py
│ decorators.py
│ exts.py
│ models.py
│
├─blueprints
│ │ auth.py
│ │ forms.py
│ │ qa.py
│ │ __init__.py
│ │
│ └─__pycache__
│ auth.cpython-38.pyc
│ forms.cpython-38.pyc
│ qa.cpython-38.pyc
│ __init__.cpython-38.pyc
│
├─static
│ ├─bootstrap
│ │ bootstrap.4.6.min.css
│ │
│ ├─css
│ │ detail.css
│ │ index.css
│ │ init.css
│ │
│ ├─images
│ │ avatar.jpg
│ │
│ ├─jquery
│ │ jquery.3.6.min.js
│ │
│ └─js
│ register.js
│
└─templates
base.html
detail.html
index.html
login.html
public_question.html
register.html初始化数据库
在项目根目录,打开命令行,切换到Flask的Anaconda环境。使用flask db init对数据库初始化,使用flask db migrate对数据库进行迁移,使用flask db upgrade对数据库进行更新。其中flask db init只需要执行一次,其他两个命令需要在models.py发生改动时执行。
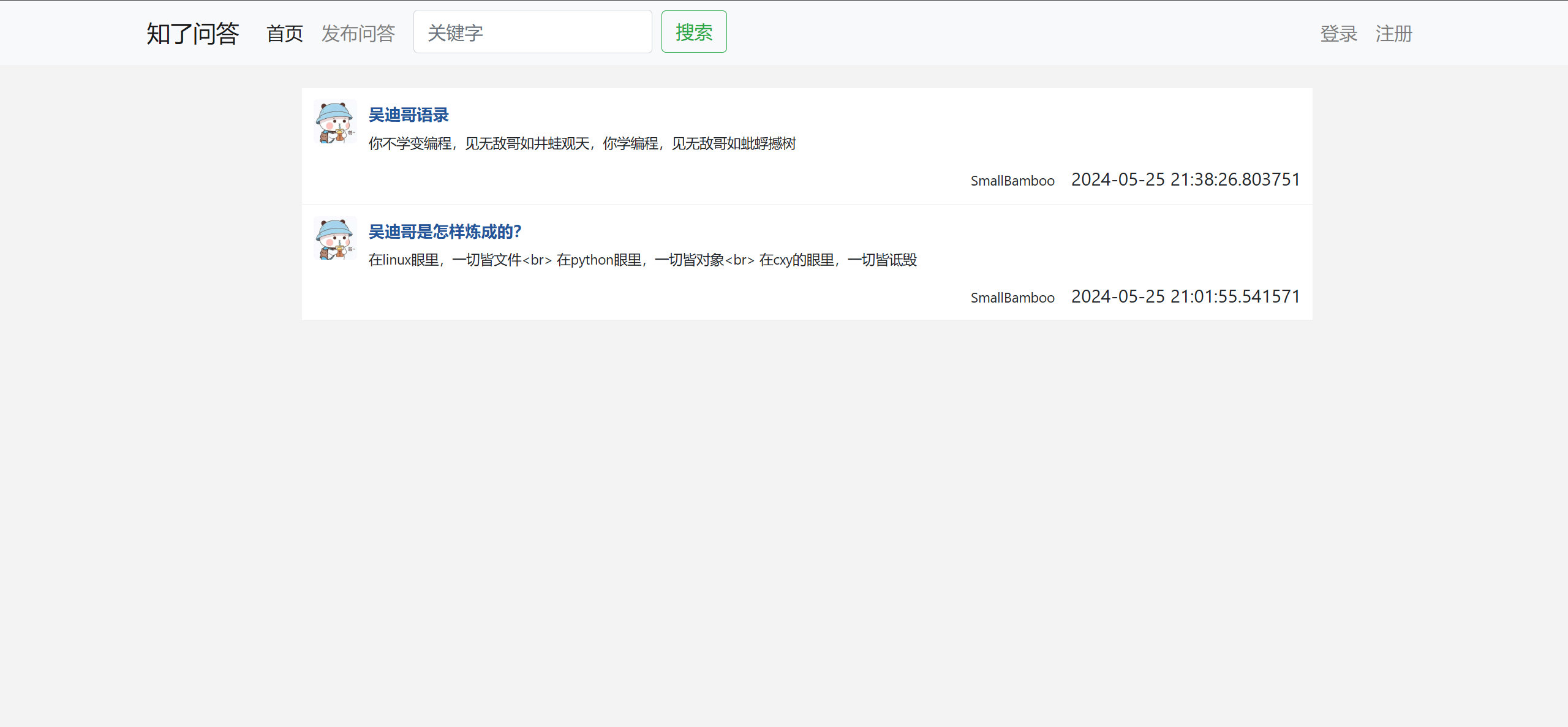
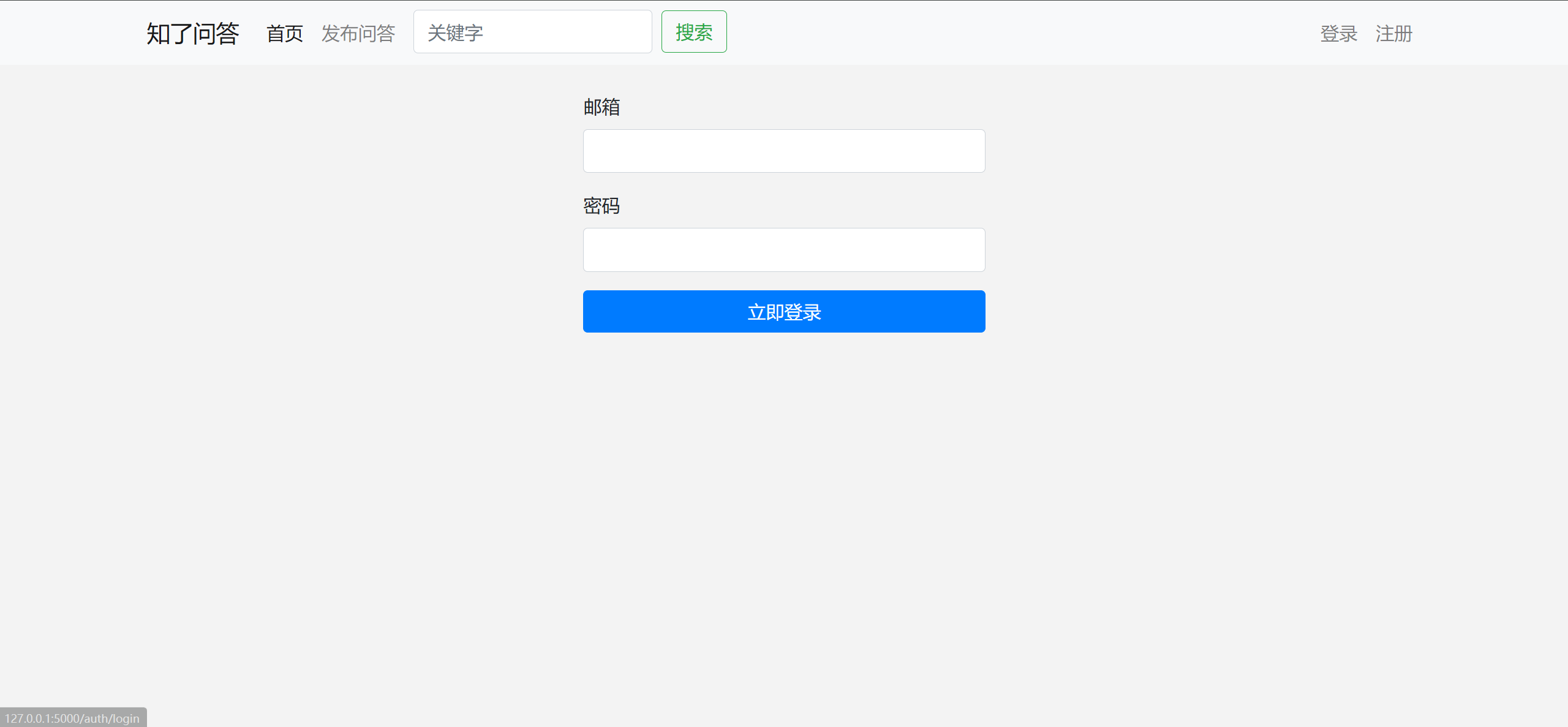
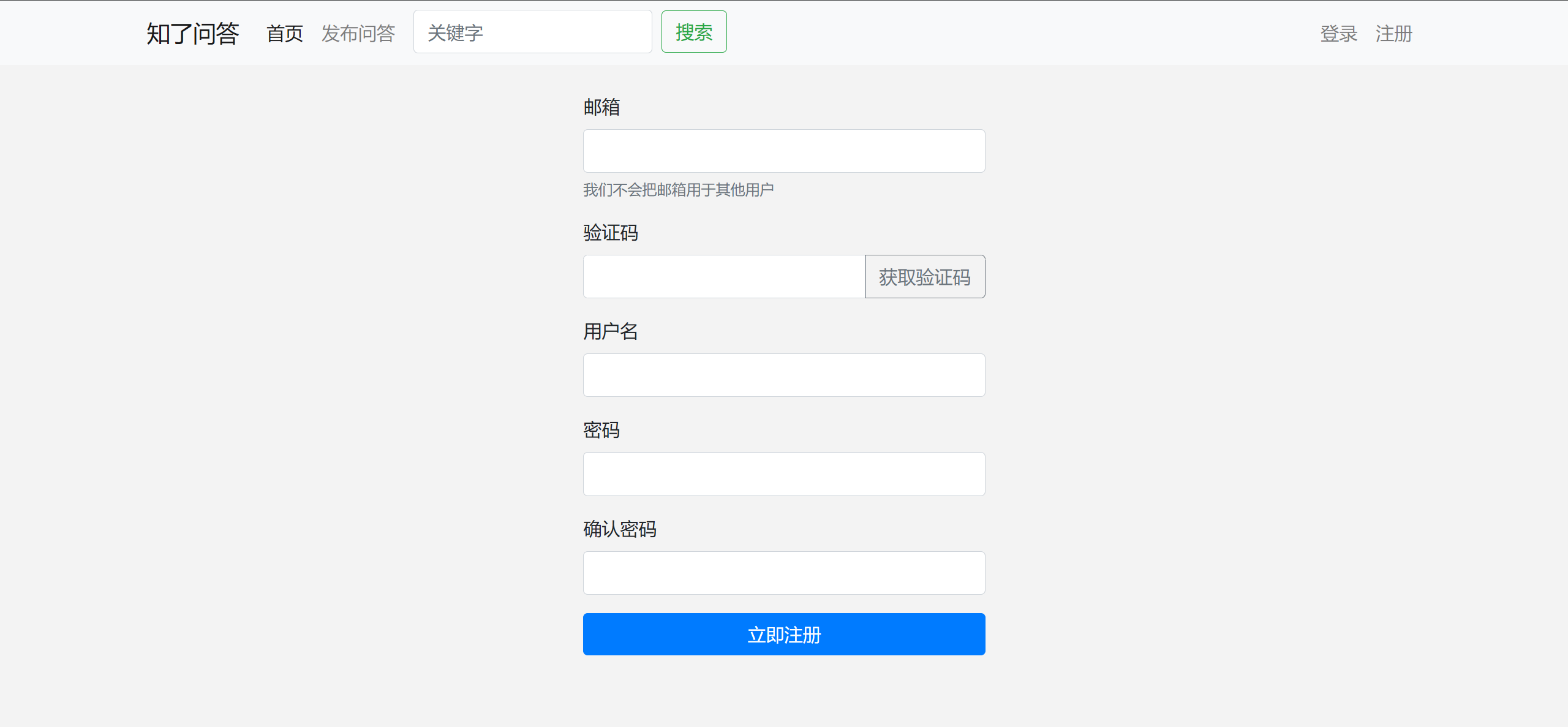
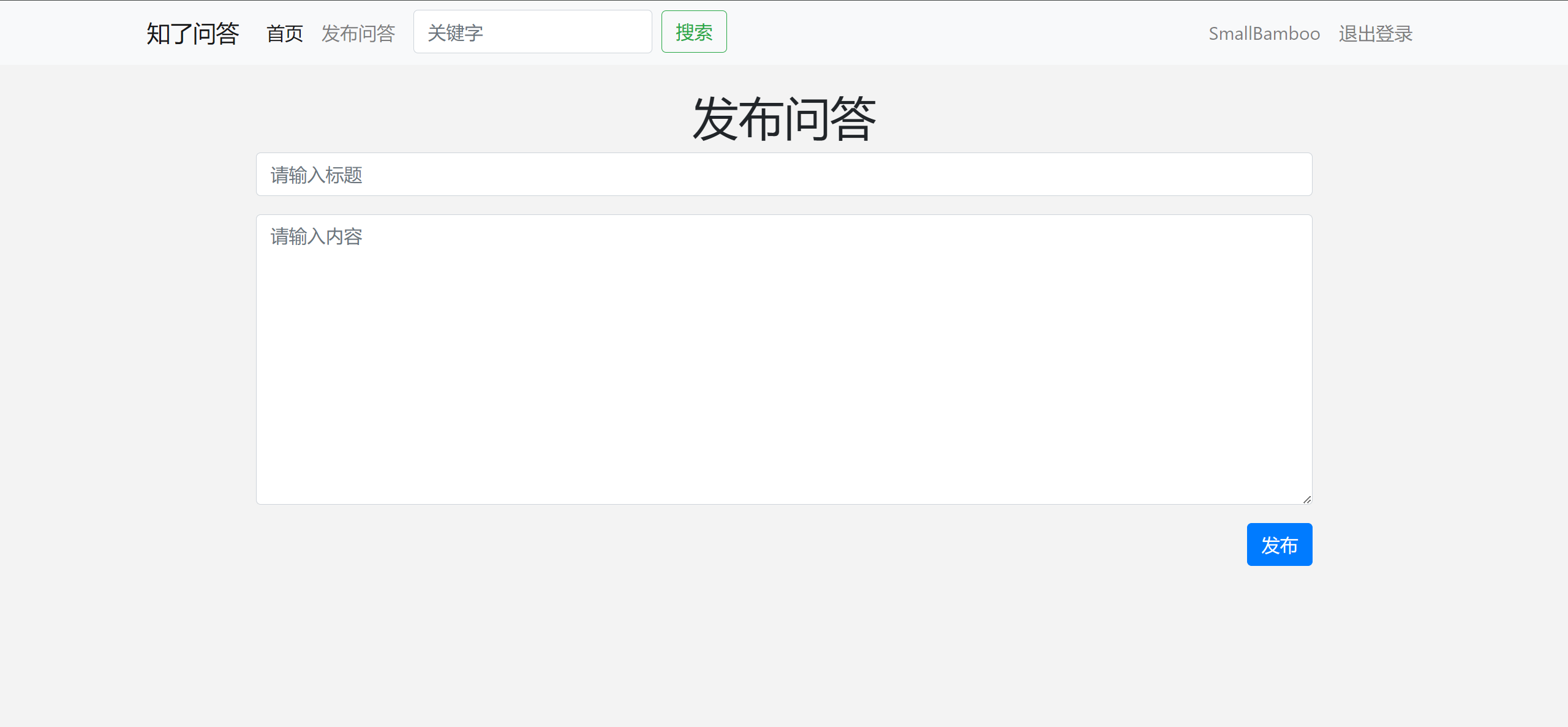
Demo截图





总结
整体来说这个项目的思路就是使用Flask并联合Jinja2模板渲染引擎,在GET请求Flask后端路径时返回响应html文件,同样在html文件中可以通过JavaScript等手段发送POST请求到后端进行提交form的操作。
这个项目让我对Flask加深了了解,比如说Flask中的蓝图,使用SQLAlchemy(flask_sqlalchemy包)操作数据库,使用flask_mail包发送邮件,使用装饰器做一个登录检测来屏蔽未登录用户的访问。还学到了Jinja2模板引擎,其中的模板继承等等对我来说很新奇的知识。
2. 论文总结类文章中涉及的图表、数据等素材,版权归原出版商及论文作者所有,仅为学术交流目的引用;若相关权利人认为存在侵权,请联系本网站删除,联系方式:i@smallbamboo.cn。
3. 违反上述声明者,将依法追究其相关法律责任。






























暂无评论内容